Macromedia Flash: An Overview

In this part of the tutorial, you will learn about the elements and tools in Flash. If you have never used Flash before, please read this tutorial first.
You have seen animated online ads, played interactive online games, or been prompted by your web browser to install Flash Player if you have encountered objects created in Flash.
It creates interactive and animated media such as motion graphics, videos, presentations, and websites using Flash technology. Using the Timeline and the Behavior panel, you can control an object's actions and behaviors. Flash's Actionscript programming language, which is similar to Javascript, offers more advanced control. While this tutorial was created specifically for Flash 8, you may use it as a reference for Flash MX or MX 2004.
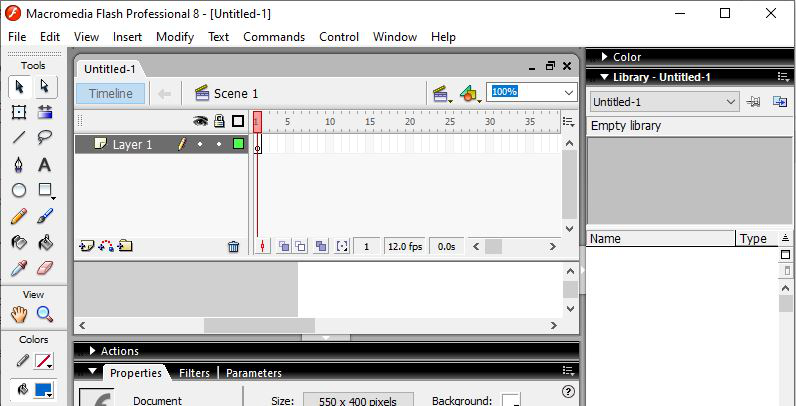
You will see a workspace almost identical to the one shown in the screenshot when you first load Flash 8. Your main focus will be on Timeline, Tools, Library, Canvas and Properties.
On the Timeline Panel, you will control the animation of every object using keyframes and frames. In the animation tutorial, you will learn more about keyframes. As in Adobe Photoshop, you can layer objects in the Timeline. This makes it easier to manipulate your objects.
The Tools panel is similar to the Tools panel in Adobe Photoshop. A selection tool (move), a free transformation tool (scale, rotate), a magic wand, a shape tool, a fill tool, a gradient tool, an eraser tool, and more are available.
Flash stores all imported items, graphics, motion tweens, audio, video, and symbols in the Library Panel. There are also "Common Libraries" with useful buttons, Actionscript classes, and "learning interactions" in Flash.
Your viewable objects will be placed on the Canvas. In your movie, you will be able to see objects that are on the stage. Objects placed outside of the stage can sometimes be seen, so it is not recommended.
The Properties Panel allows you to manage and select options. They will change depending on what you select. Stage size, background color, and frames per second are displayed in the screenshot. Here you would find all of your font options if you were creating text.
The more you read through each tutorial, the more you will learn about these panels.
You May Also Like!
-
-

- Windows 11 - Action Center won't open
-
-
-

- The Best Ways to Lower Your Ping
-
-
-

- Kernel Security Check Failed
-
-
-

- Comparison of Microsoft 365 Family, Personal, and Free
-
-
-

- How to Wire Your Home Ethernet
-
-
-

- Best Remote Desktop Connection Manager
-
-
-

- Fix “Internet is not accessible, secured” WiFi network error
-
-
-

- Unifi Network Calculator
-
-
-

- Installing Java on a Raspberry Pi
-



.png)




